
ブログに使用しているJPEGとPNGを全てWebP形式の画像に変換してみました
- Posted
- Category
- 開発ノート
こんにちは、ヤオです。
今回はFF14に全く関係のない、当ブログのパフォーマンスに関する記事です。
当ブログはプラットフォームにWordPressを使用しており、使用テーマは1からPHPを書いた自作のものです。今月の上旬に公開したばかり、色々と急いで作ったというのもあり、パッと見の外観はともかくパフォーマンスやSEOなどの細かい面はまだ手が行き届いていないところが多いです。
とはいえ開設したばかりの楽しい時期です。難しいことは考えずに書きたい記事を書いていたいのが本音ですが、これまでの経験上こういったサイトの根本的な問題はサイトデータが軽く、影響の出るページ数が少ないうちにやっておかないと後で後悔することが多いんですよね……。
覚悟を決めて PageSpeed Insights で当ブログのスコアを確認してみました。
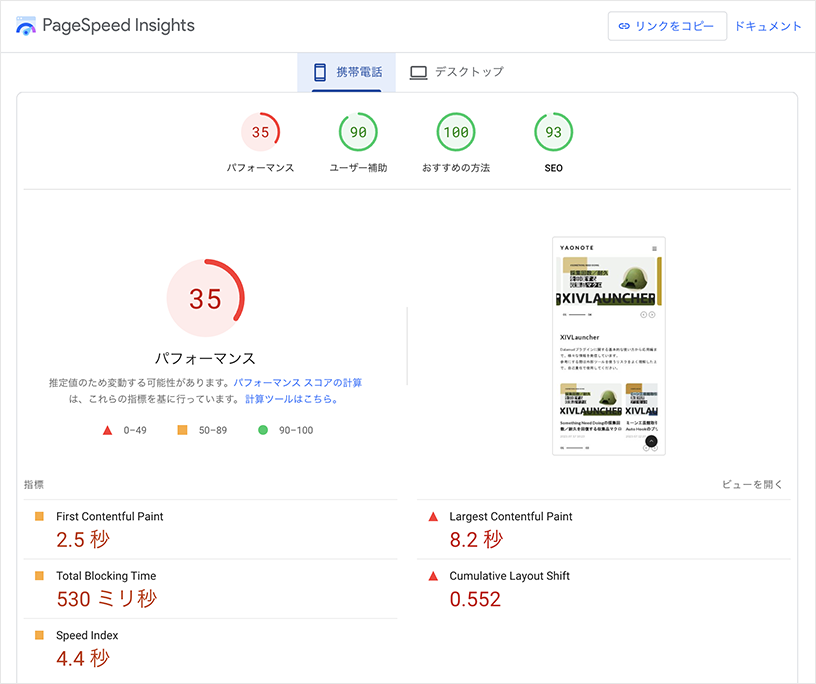
PageSpeed Insightsのスコア

わぁ…… 思ってたよりもひどい……。デスクトップのパフォーマンスは「71」と意外と良好だったため、まずはモバイルのスコアをどうにかしたいと思います。
PageSpeed Insightsはサイトを分析し、改善すべき項目があれば教えてくれるのですが、たくさんある問題の中でも効果が大きそうなのは「次世代フォーマットでの画像の配信」というものでした。
従来の主流な画像フォーマットのJPEGやPNGではなく、軽量化のために次世代フォーマットのWebPやAVIFなどの画像形式を使いましょう、ということですね。
当ブログのテーマで使用している画像はSVGスプライト1枚のみで、対応が必要なのはメディアライブラリにアップロードしたサムネイルや記事中の画像のみでした。今回はそれらの画像をWebP形式に置き換えます。
画像をWebP形式に変換
Converter for Media というプラグインを使い、メディアライブラリにアップロードしたJPEGやPNG形式の画像をまとめてWebP形式に変換します。色々細かい設定ができますが、今回はインストール直後のデフォルトのまま実行してみました。
変換後のWebP形式の画像は /wp-content/uploads-webpc/uploads-webpc/ に格納されます。当然ですが、使っていない中サイズやサムネイルもしっかり全て変換してくれます。別の問題に気付いてしまいましたが、まだサーバーの容量には余裕があるので今回は見なかったことにします。
また、プラグインが生成した /wp-content/.htaccess が勝手にWebP形式の画像を読み込んでくれるのでテーマの編集は不要です。WebP形式をサポートしていないブラウザの場合は元のJPEGやPNG画像を読み込みます。
検証ツールで確認すると各 <img> 要素のsrc属性はJPEGやPNGのままになっていますが、実際に読み込まれて表示されているのはWebP形式。信じがたいですがスコアの再確認も兼ねて、再びPageSpeed Insightsでサイトを解析してみましょう。
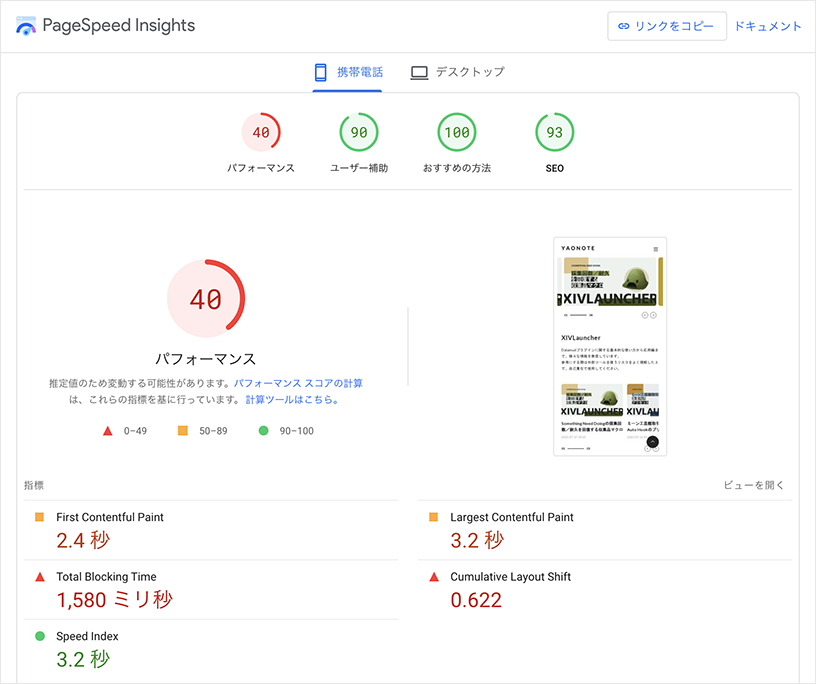
WebP形式に変換後のスコア

パフォーマンスが35から40に上昇しました。本当にWebP形式の画像が使用されているか半信半疑でしたが、「次世代フォーマットでの画像の配信」は合格になっていました。
思ったよりスコアが伸びず少し残念ですが、この記事の執筆時点で当ブログで公開している記事はたったの4件なので、記事が増えるにつれて効果も大きくなるのではないかと思います。
それぞれの指標も概ね改善されています。
| 指標 | スコアの変動 |
|---|---|
| First Contentful Paint | ■2.5秒 → ■2.4秒 |
| Largest Contentful Paint | ▲8.2秒 → ■3.2秒 |
| Total Blocking Time | ■530ミリ秒 → ▲1,580ミリ秒 |
| Cumulative Layout Shift | ▲0.552 → ▲0.622 |
| Speed Index | ■4.4秒 → ●3.2秒 |
何故か Total Blocking Time (TBT) のスコアが下がっていますが、診断結果によると今回のWebP形式への変換とは関係がなさそうだったので次回以降の課題にしたいと思います。
おわりに
WebPは「ウェッピー」と読むそうです。ずっとウェブピーだと思っていました……。